Note: Some Image block fields may be configured automatically with metadata from the selected image. There is a max width and max height of 3500px for uploaded images. If your file exceeds these parameters, resize the image prior to attempting to upload.
- From the edit page view, click Add Block then select Add Block from the dropdown menu.

- From the Add Block modal, select Image.

- The Add Image editor will appear. The editor has two areas, the editing pane and the preview pane. There is a toggle button between these areas that closes the editing pane and expands the image to the full page width. Changes made in the editing pane will show in the preview pane so that the activity can be visualized as it is being built. There are three tabs in the Image block editor: Image Settings, Attribution, and Long Description.

- Complete the Image Settings tab with the following information:
- Title:* The default title will be Image. Enter a custom value in this field. The title will appear in the Insert Block dropdown of the tabs, accordions, or quiz blocks if you choose to embed an image within one of those blocks.
- Image:* Follow the directions below for adding an image from the File Manager.
- Image Alignment: Select how the image should be aligned on the page. See How do I align an Image block? for additional information.
- Alt Text:* Describe the image by telling viewers as much as possible about the image, using as few words as possible. The purpose of alternative text is to allow the content or purpose of the image to be revealed to someone with visual or cognitive disabilities. Alt text is not visible to learners—it is only read aloud by screen readers. To learn more about alternative text, visit WebAIM's Alternative Text.
Note: If the image has Alt Text in the File Manager that Alt Text will be brought into the Image block. You can edit this text if desired for the purpose of the image on this page. If an image is decorative, check the Decorative Image box so that the alt="" tag is set for the image. Additionally, the aria-hidden="true" tag is set so that the image attribution and caption are not read by screen readers. To learn about decorative images, refer to WebAim's Decorative Images. - Image Caption: Add a caption to the image which will be displayed on the screen for all viewers.
- Link: If the image should link to another page, enter a URL.
- Image Width: Enter the desired width, in pixels, for the image.
- Zoom Image?: Check the box if the image should open at its original size in a new window.
- Border: Check the box to add a border around the image.

- Choose +Select Image to open the File Manager.
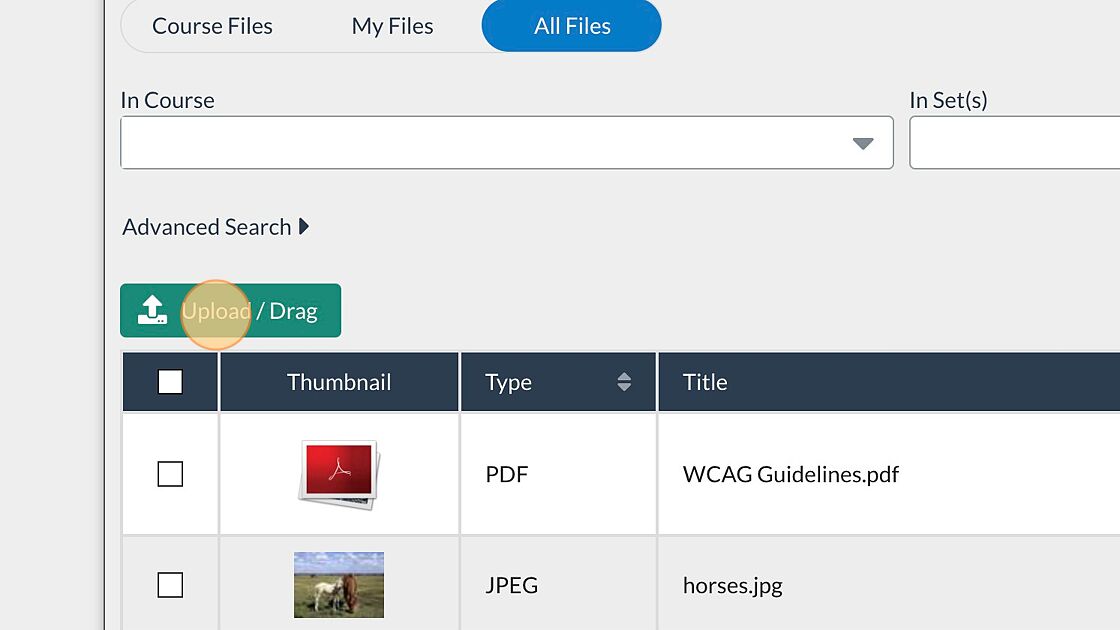
- The File Manager displays files that have been uploaded and also allows uploading additional files. To upload a file, select the Upload/Drag button or drag a file anywhere in the File Manager window.

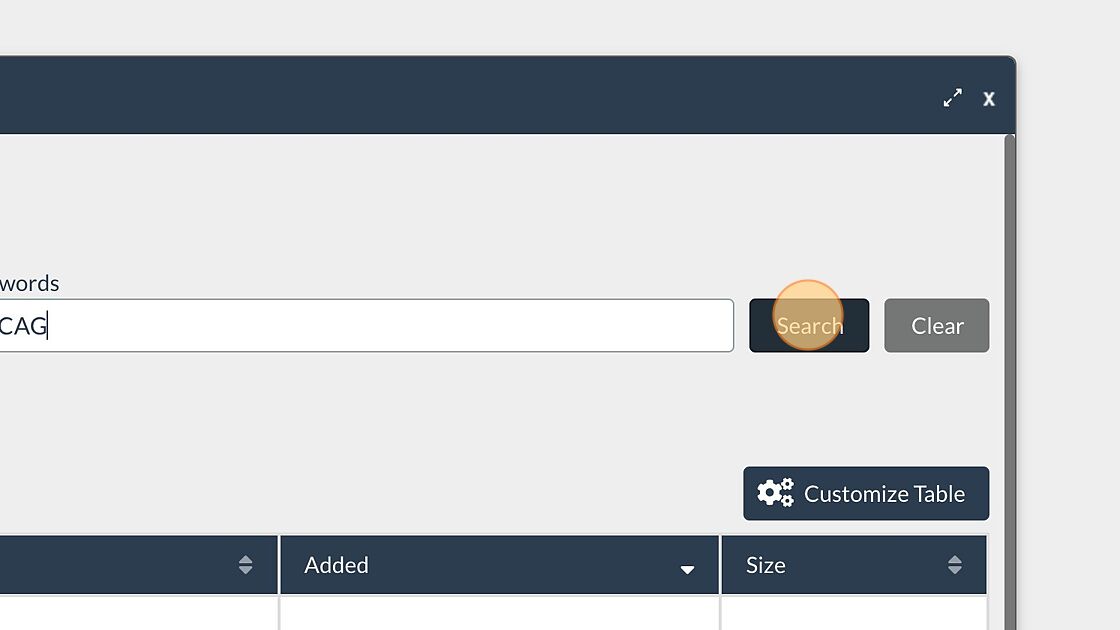
To search for an existing file, use the Keywords search box to search for a specific file or use the bottom navigation to browse through files that are already uploaded in the File Manager.

Select the checkbox next to the image you want to use.

Select Choose from the menu.

- Complete the Attribution tab with the following information:
- Attribution Type: Select an attribution type from the dropdown. Note: If a Creative Commons Attribution type is selected, a Version: field will appear at the bottom of the Add Citation form.
Source Title: Enter the title of the work being cited.
Source Link: Enter a URL for the creator of the work being attributed.
Attribution/Name: Enter the name of the person or organization that created the work.

- Complete the Long Description tab for complex graphics that require a more detailed explanation. Refer to How do I add Long Descriptions/Image Transcripts to images for more information about long descriptions.
- Use the Quick Resize tool above the image preview to change the pixel width or click and drag the corners of the image to resize manually.
- Select the Add Block button.
- The new Image block will now appear on the page in the edit page view. Select the Publish My Edits button to save the block to the page.

- Once the changes are published, the Image block displays as it will appear to learners.
How do I align an image in an Image block?
How do I give credit for a piece of work using the Citation block?
How do I link to a file?
How do I upload files to the File Manager?
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article