- From the edit page view, click Add a Block then click Add Block.

- From the Add Block modal, select Image Hotspots.

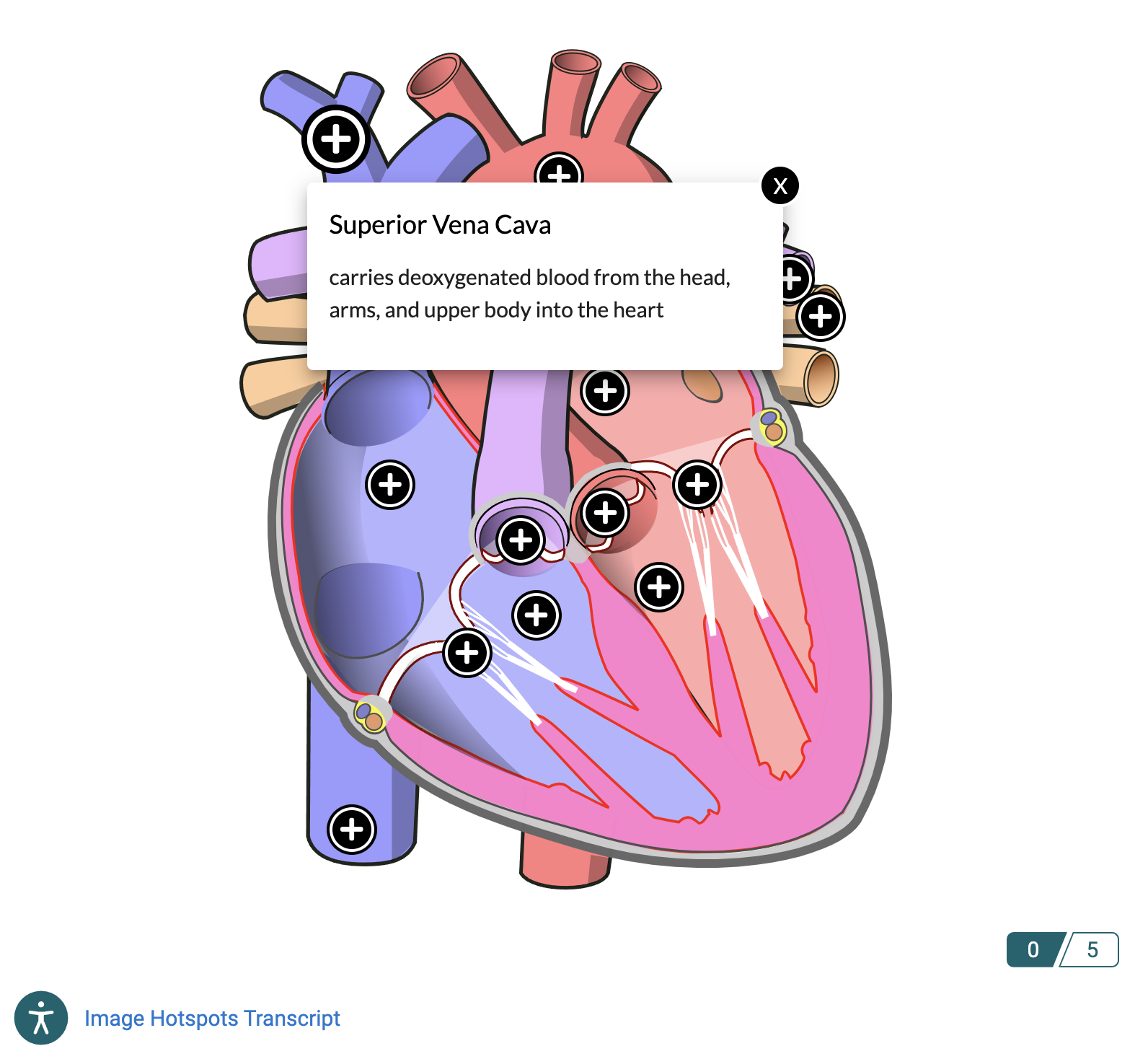
Image Hotspot Block Editor
In the Image Hotspot editor, there are two tabs: Activity Settings and Add Item. Start with the Activity Settings Tab.
There are 5 settings in the Activity Settings:
- Title: Use the default title or add a custom title. This title will appear in the Overview and More Info tables.
- Image: Click the Select an Image field to launch the File Manager and choose an existing image or upload a new image.
- Alt Text: If the image you selected has Alt Text associated with it in the File Manager, that Alt Text will be brought into this field. If not, you will need to add Alt Text in the field. Describe the content and function of the image using as few words as possible. Alternative text is read by screen readers allowing the content and function of an image to be accessible to those with visual or certain cognitive disabilities. To learn more about alternative text visit http://webaim.org/techniques/alttext/.
- Points: The Point field will only be displayed if the module is being graded. As a default, the point value is set to 0. You can change the point value if desired.
- Image Alignment: Use this to set the alignment of the Image Hotspots activity on the page. The options are None, Left, Center, and Right. The default is Center.

Once an image has been added, the image will appear in the Preview pane. You can quickly resize the image using the Quick Resize button if desired.

Adding hotspot items
Select the Add an Item tab to add a hotspot. You can move the hotspot item either by clicking and dragging, or you can select a hotspot item and move it with the arrow keys.
There are 4 item Settings:
- Label: Enter the label for the hotspot item.
- Icon: select the icon style to be used for the icon.
- Content: Enter the content to be used for the hotspot item. Content can include lists, links, equations and some HTML.
- Audio: If desired, audio can be added inside the hotspot item. Select from existing audio or upload a new audio file.

When you are finished with the hotspot item select Save or Save and Add Another.
Item Placement in the Preview Pane
There are options in the Preview Pane to assist you with aligning your hotspot items on your image.
- Grid: Add a grid to your image to help align items
- Snap to Grid: Lock items into set places using the grid
- Grid Size: Adjust the size of the grid

Editing/Deleting Existing Items
To edit an existing item, select the item, then select the Edit pencil icon.
To delete an existing item, select the item, then select the Delete trash can icon.

When you are finished adding all hotspot items select the Add Block Button.
Note: A transcript is automatically generated to ensure the interactive activity is accessible to anyone using a screen reader.


Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article