The Interactive Graphs block displays data graphically as a bar graph (horizontal or vertical), line graph, or pie chart.

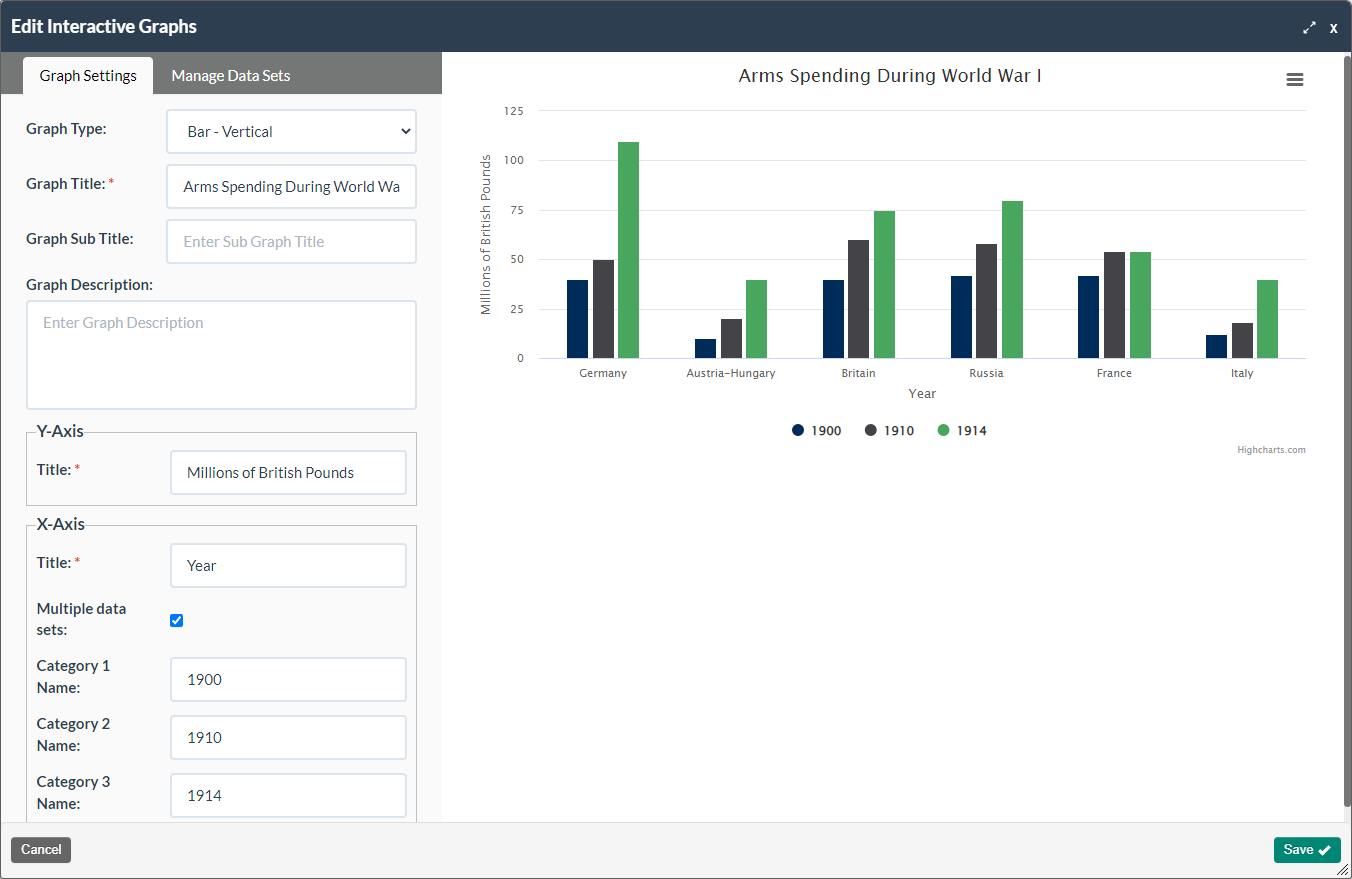
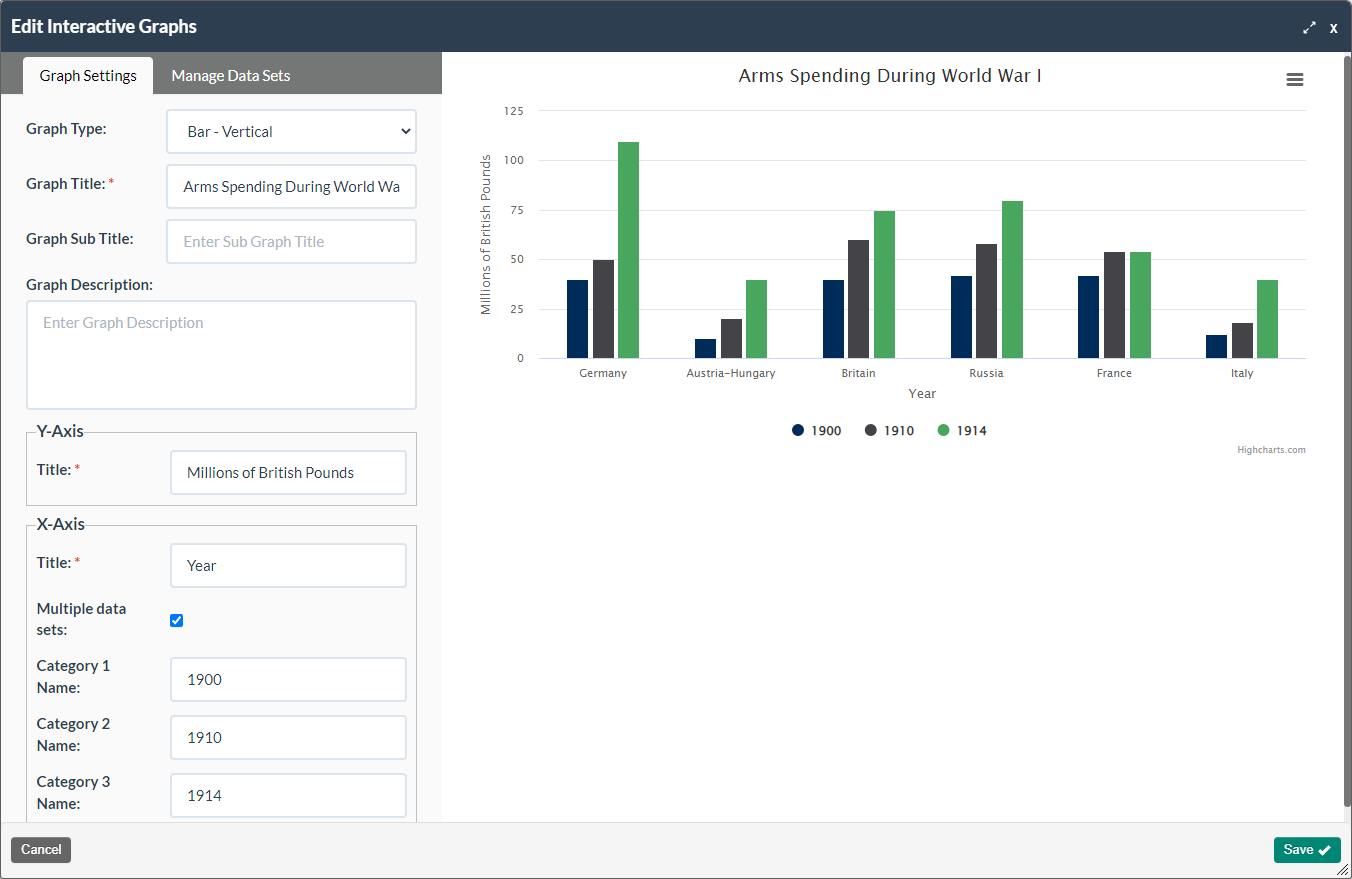
Manage Data Sets tab for a vertical bar graph with multiple data points

Published view of vertical bar graph with multiple data points

Bar graph data modal

- From the edit page view, click Add to Content then click Add Block.

- From the Add Block modal, select Interactive Graphs.

The Add Interactive Graphs form displays.

- Select the type of graph from the Graph Type: dropdown. In this example, Pie graph is selected.

- With Pie graph selected, the graph preview appears on the right side of the Add Interactive Graphs form.

- Enter a title for the graph in the required field, Graph Title:*.

The Graph Sub Title: and Graph Description: fields are optional. These fields can provide additional information about trends in the data or note anything that may be helpful to visually impaired learners. The highlighted text shows the placement of the field contents for these text elements.
- Select the Manage Data Sets tab.

- Enter a label and value for the first data point and click Save.

- Enter a label and value for the second data point and click Save.

- Select Add+ to add the Interactive Graphs block to the page.

- The Interactive Graphs block will now appear on the page in the edit page view. Select the Publish My Edits button to save the block to the page.

- Once the changes are published, the Interactive Graphs block displays as it will appear to learners.


Manage Data Sets tab for a vertical bar graph with multiple data points

Published view of vertical bar graph with multiple data points

Bar graph data modal

