Section Breaks can help you add a visual break on the page to do one or more of the following:
- break text or other blocks to stop them from wrapping around an image
- add a horizontal rule between blocks
- add padding between blocks
Image Wrapping
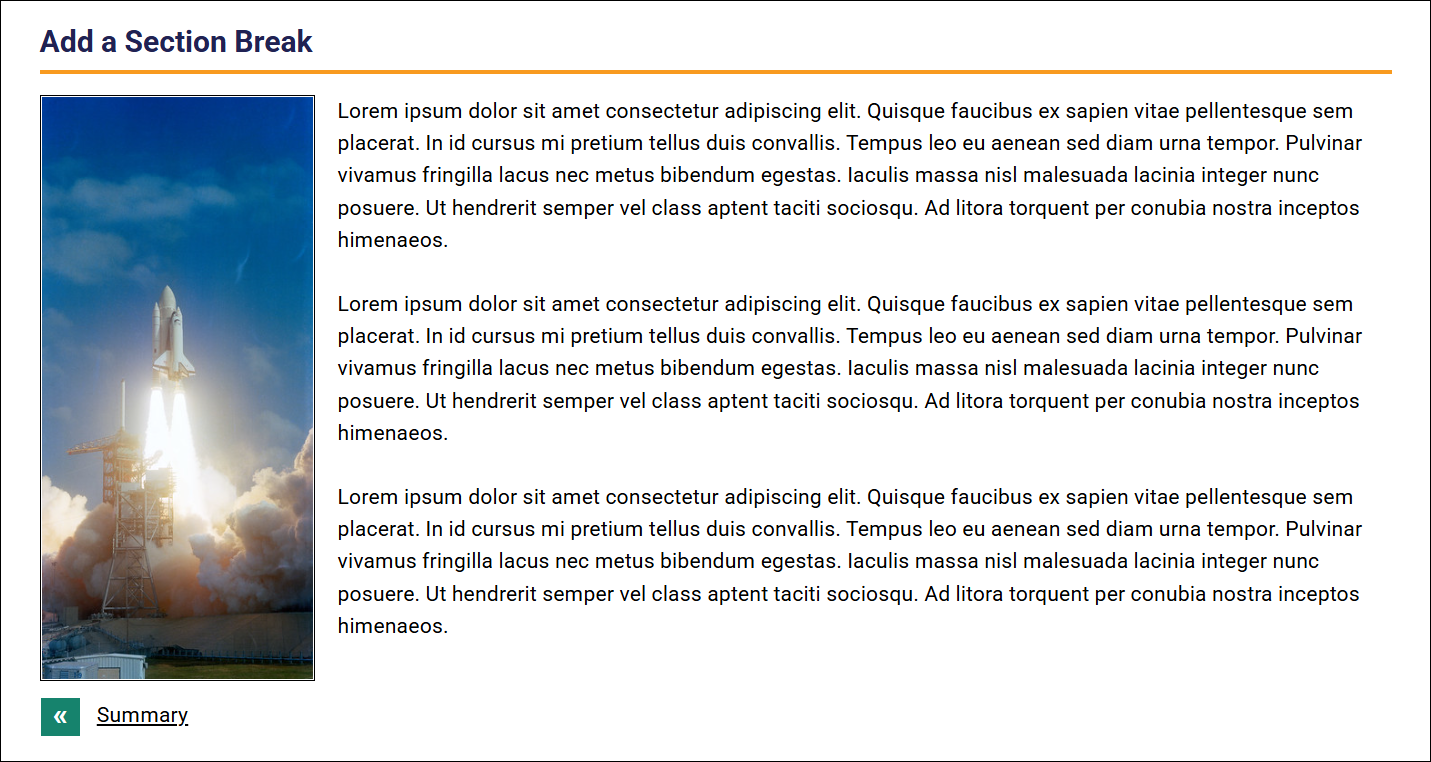
One of CourseArc's features allows for content text to wrap around an image, as shown below. However, that may not always be the desired visual layout. (To learn how to wrap text around an image, refer to How do I align an image in an Image block?)

The Section Break block prevents content placed below it from wrapping around content positioned above it. For example, the Section Break block can be used to stop text in a Content block from wrapping around a right-aligned image in an Image block.
- From the edit page view, click Edit this Page. Find the position you want to add a block and then click the plus (+) icon.

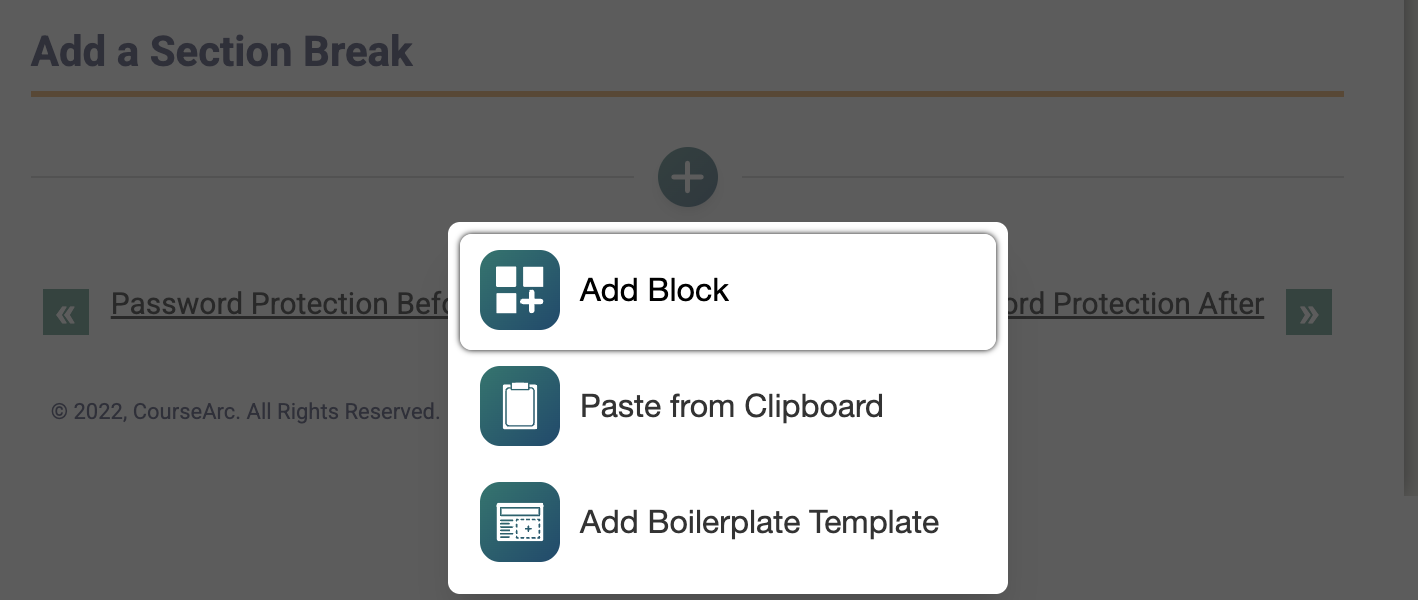
- From the dropdown, select Add Block.

- In the Add Block modal, you can:
- Use the Search field to find a block by keyword
- Select a block from your custom list of Favorites
- Scroll through the list of All Blocks to select one
- Use the various Categories to filter by block type
- Select a star icon to customize your Favorites list
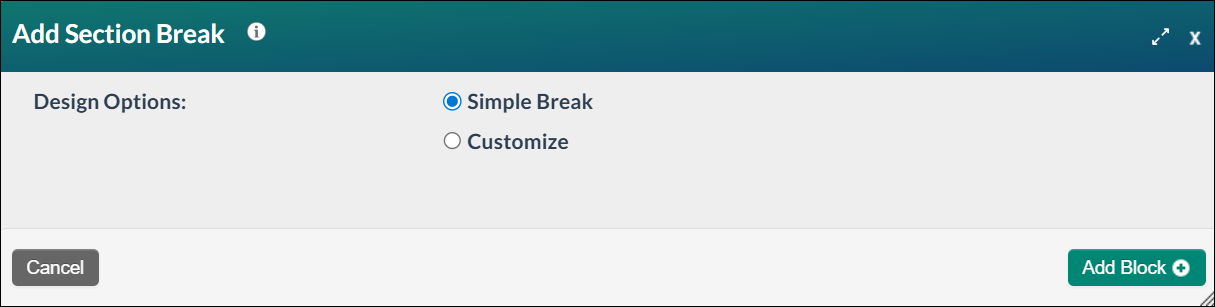
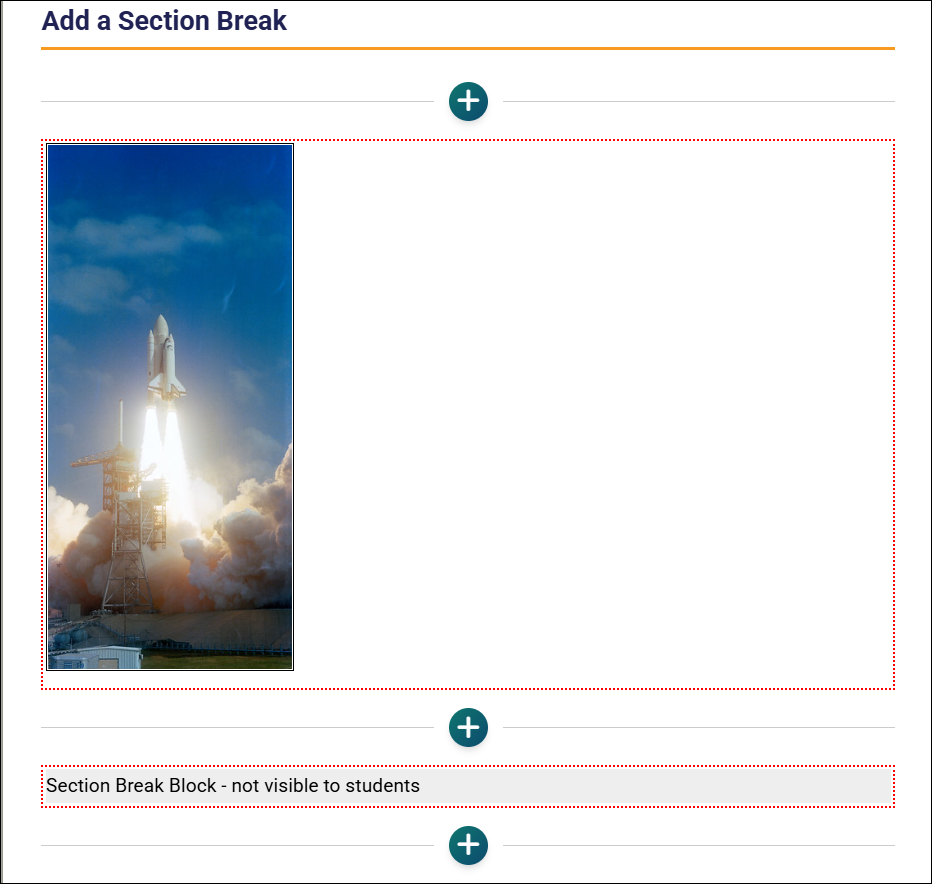
 The Section Break block has two configuration options, a Simple Break or a customized break. Select the Simple Break option and then click Add Block + button to add a Simple Section Break block to the page.
The Section Break block has two configuration options, a Simple Break or a customized break. Select the Simple Break option and then click Add Block + button to add a Simple Section Break block to the page. 
- A simple Section Break block has been added to a page. A red, dotted line borders the new block, indicating that the element can be edited. (Step 2 in the next section shows the published view.)

Customizing the Section Break
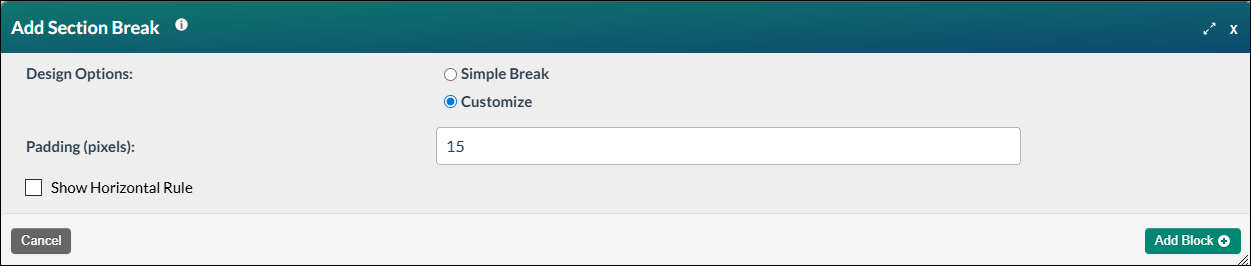
- A Customized Section Break allows you to adjust the padding of the section break.

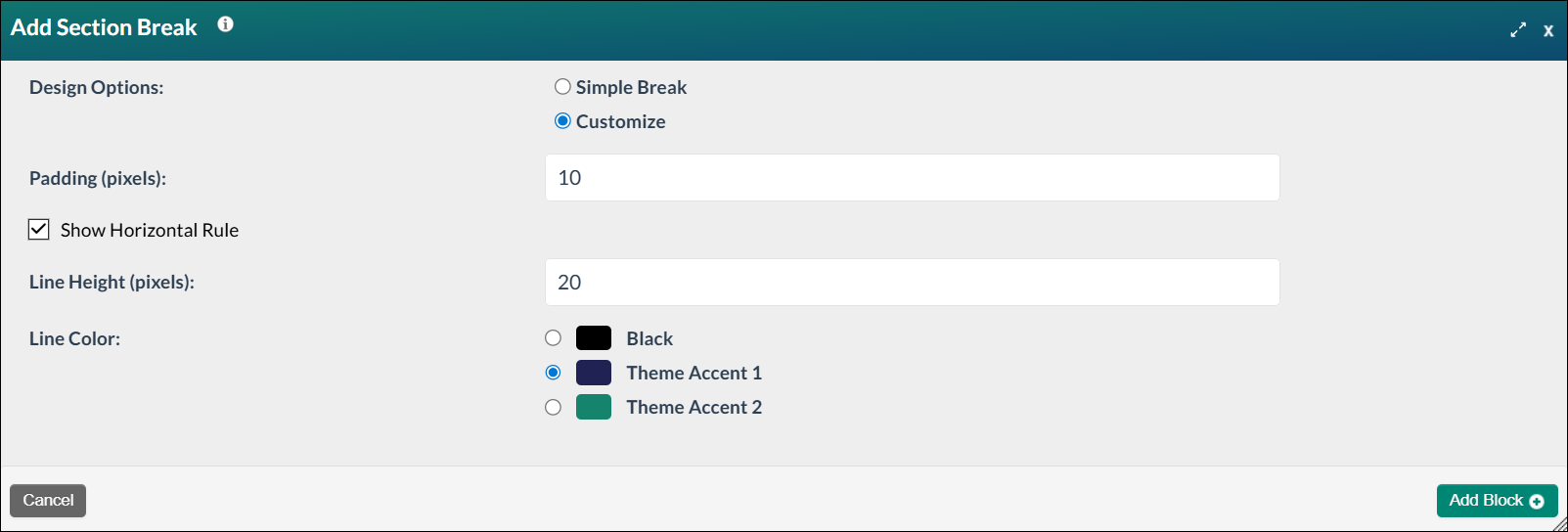
Additionally, you can add a horizontal rule between blocks using either black or one of your course's theme colors. Select the Show Horizontal Rule check box. Enter in the Line Height (pixels) and select the color that you would like your line to be.
Note: When the customized block is added, it will appear in CourseArc surrounded by the red, dotted line that indicates Edit mode. The padding surrounds either side of the colorful line denoting the Section Break.
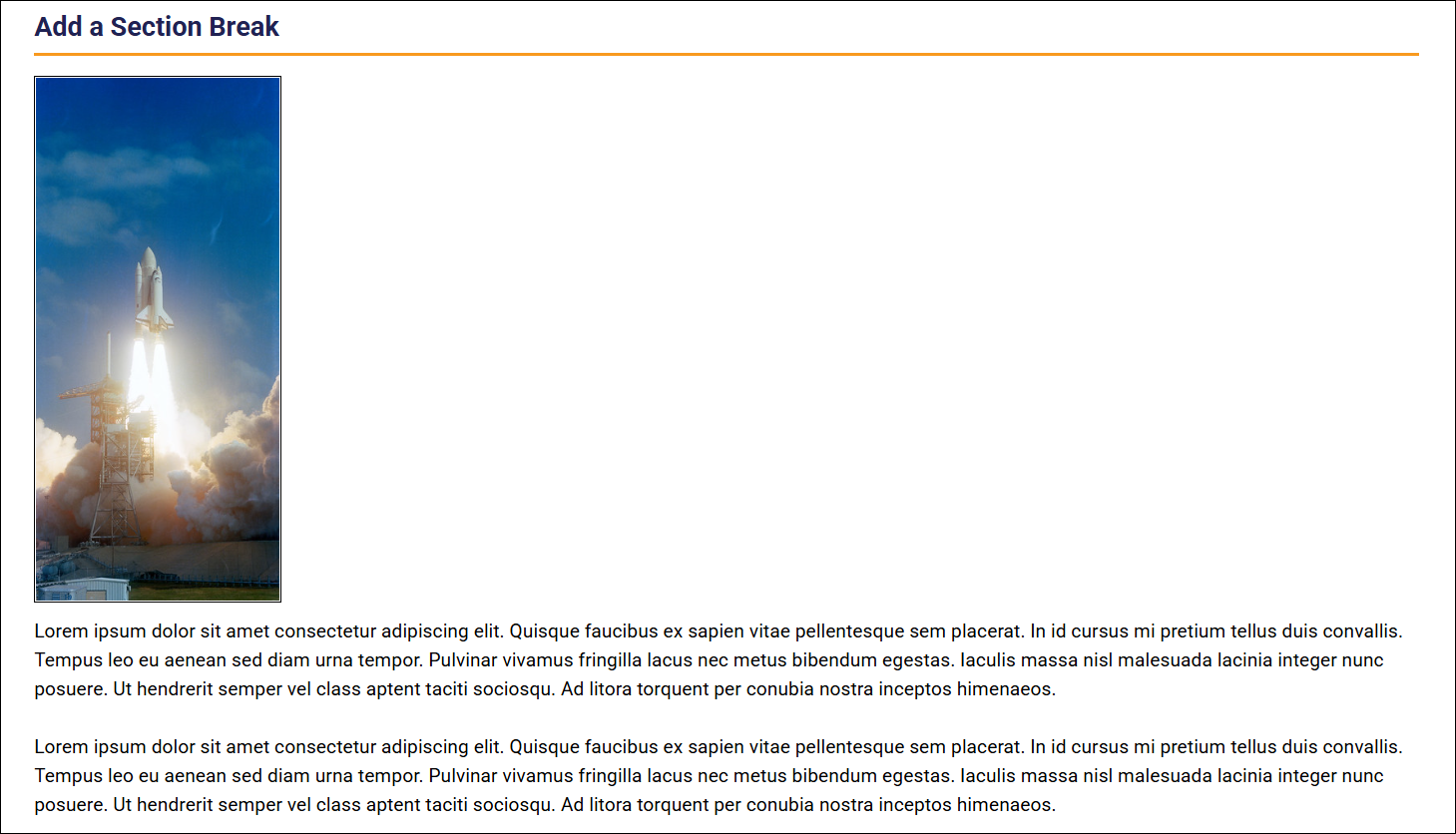
- When the page is published, a Section Break makes the changes you selected in the block editor, such as preventing some text in the Content block from wrapping around the image. (Note: you can split text in multiple Content blocks if you want some text to wrap, but not all of it.)

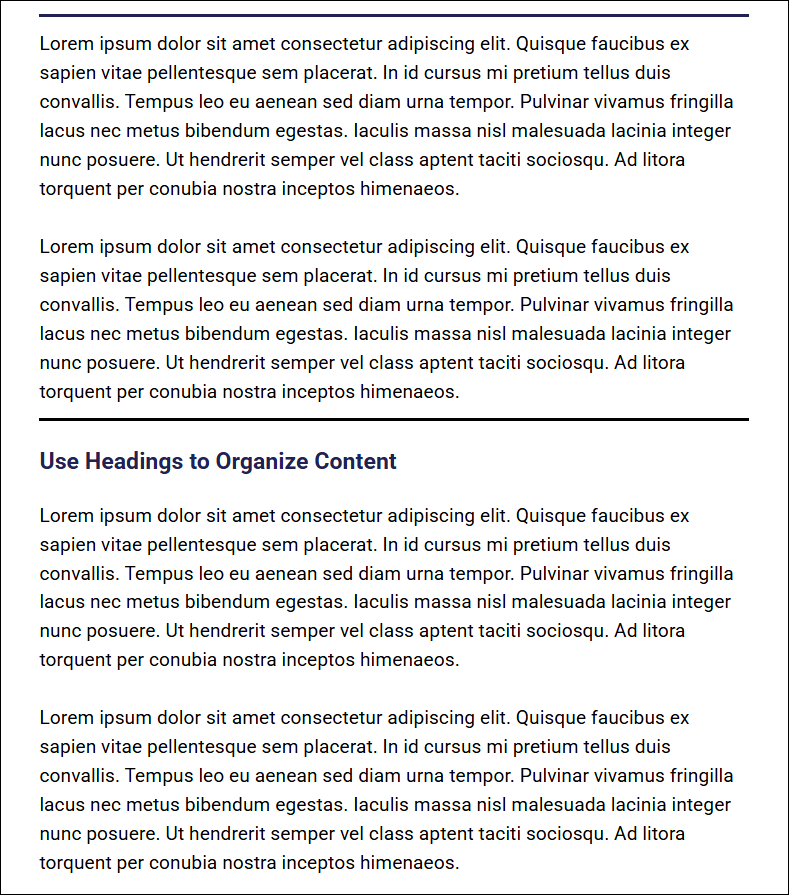
- Section breaks can also be used to visually separate long passages of text to make reading easier for learners. In the example below, a customized section break of 3 pixels (px) with a 15 px padding separates different sections of text.

Note: Headings can be added to Content blocks to provide structure to pages. To learn more about using headings, visit the Why is it important to use headings properly? article in our Knowledge Base.
